ChatMaven
Designing a mobile app that allows users to trade résumé tips for PowerPoint tricks (and much more)



Introduction
The Problem
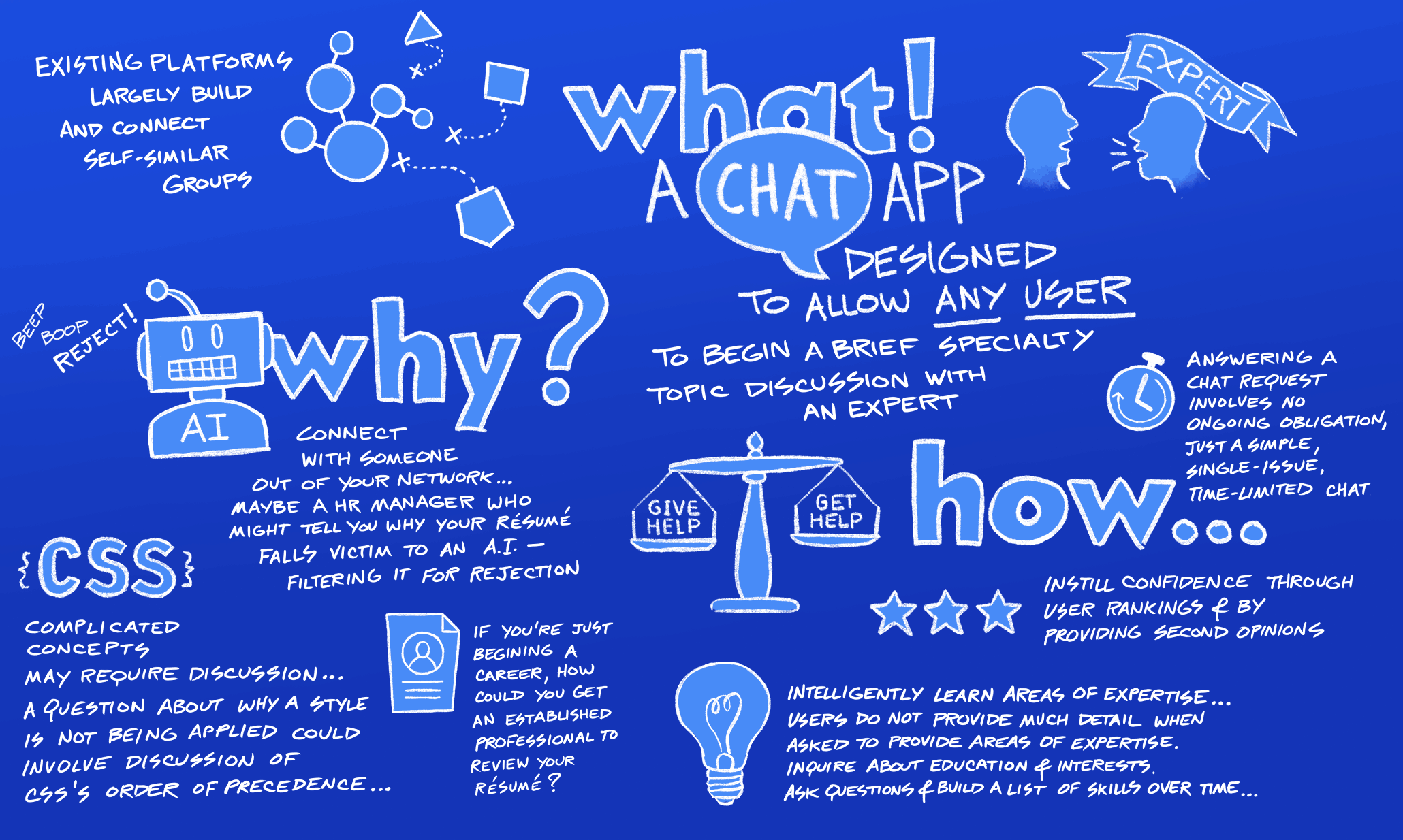
We largely build self-similar networks, connecting with our peers and those with similar interests. Consequently, we are often ill-equipped to obtain advice on countless subjects.
The Goal
Design a simple chat app for sharing knowledge. Allow users to exchange their expertise in a space where “getting knowledge” requires “giving knowledge.”

Users

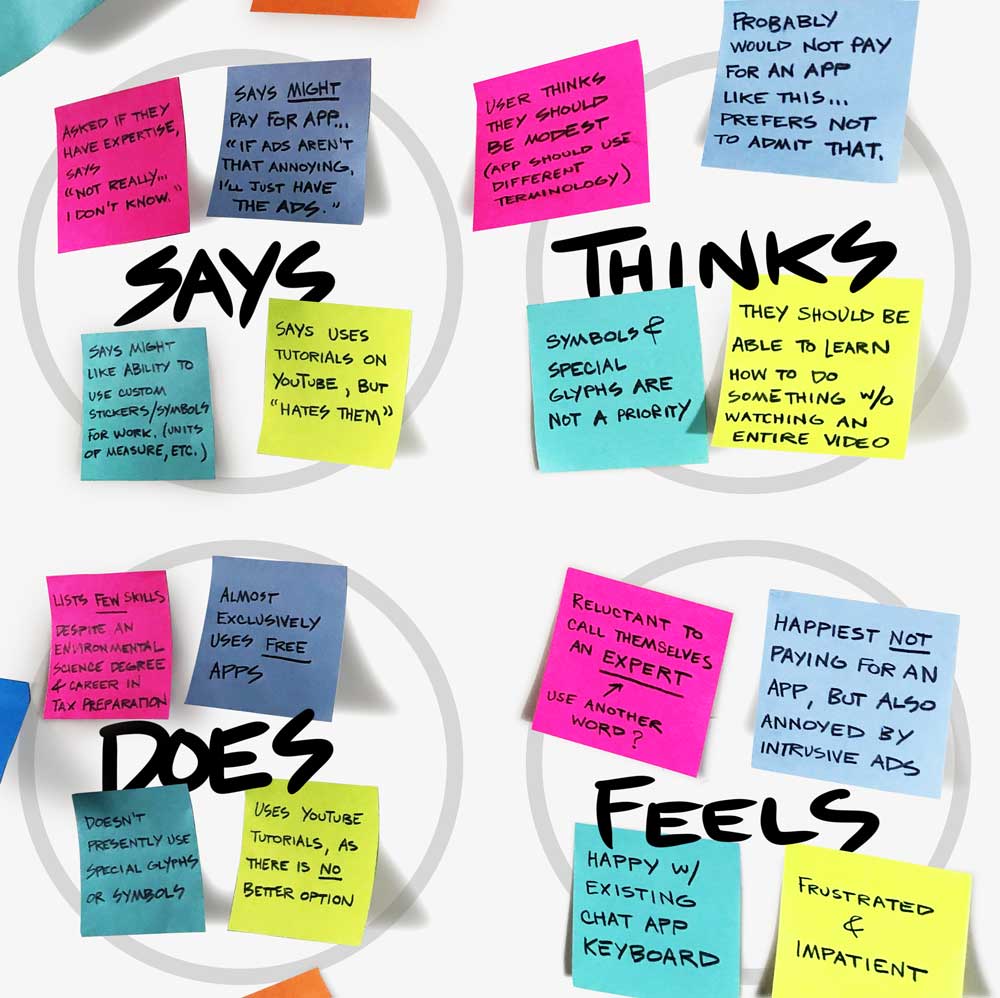
Empathizing with Users
Interviewing potential users yielded valuable insights. Some insights affirmed my initial vision. Significantly, some of my learnings would push the design in different directions. I had imagined the possibility of special chat tools that might involve the ability to use special glyph or math symbols. Even potential users with math or science backgrounds seemed to favor an interface that resembled their phone’s default messaging app.
Potential users also seemed uncomfortable with the term “expert” and were reluctant to list areas where they possessed expertise. That reluctance not only pushed design in a different direction, but also led to the name “ChatMaven.” The word “maven” is less formal than “expert” and is commonly used to describe connoisseurs and aficionados. It’s a far more inclusive label.
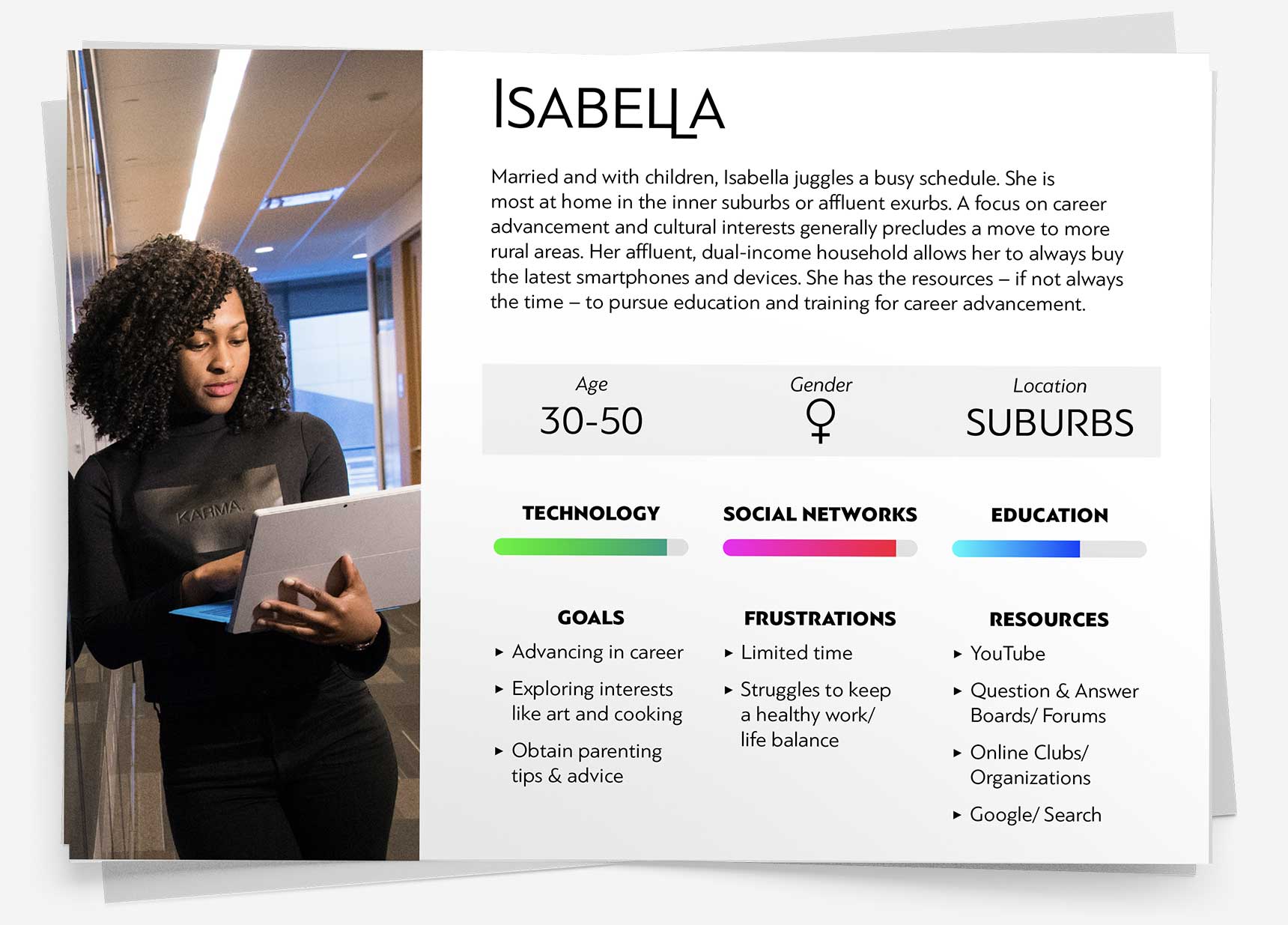
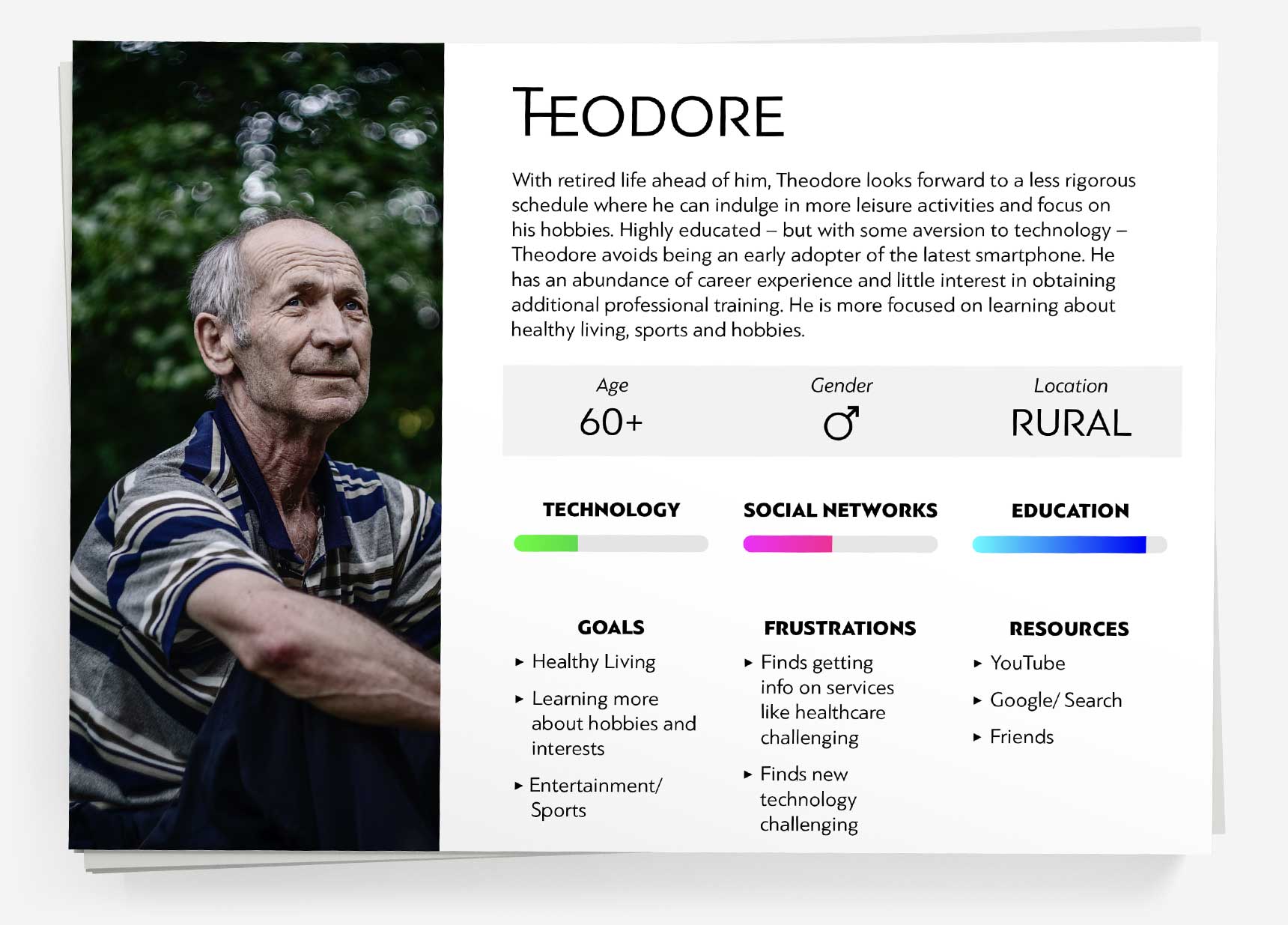
Two personas emerged when analyzing my user interviews. I developed a persona that captured younger professionals who might use the app to learn and discuss career related topics. Another persona emerged that represented an older demographic – highly educated, with a lifetime of experience. These two personas (Isabella and Theodore) might not be likely to interact outside of the app. I hope ChatMaven could provide individuals, of very different demographics, the opportunity to learn from one another.


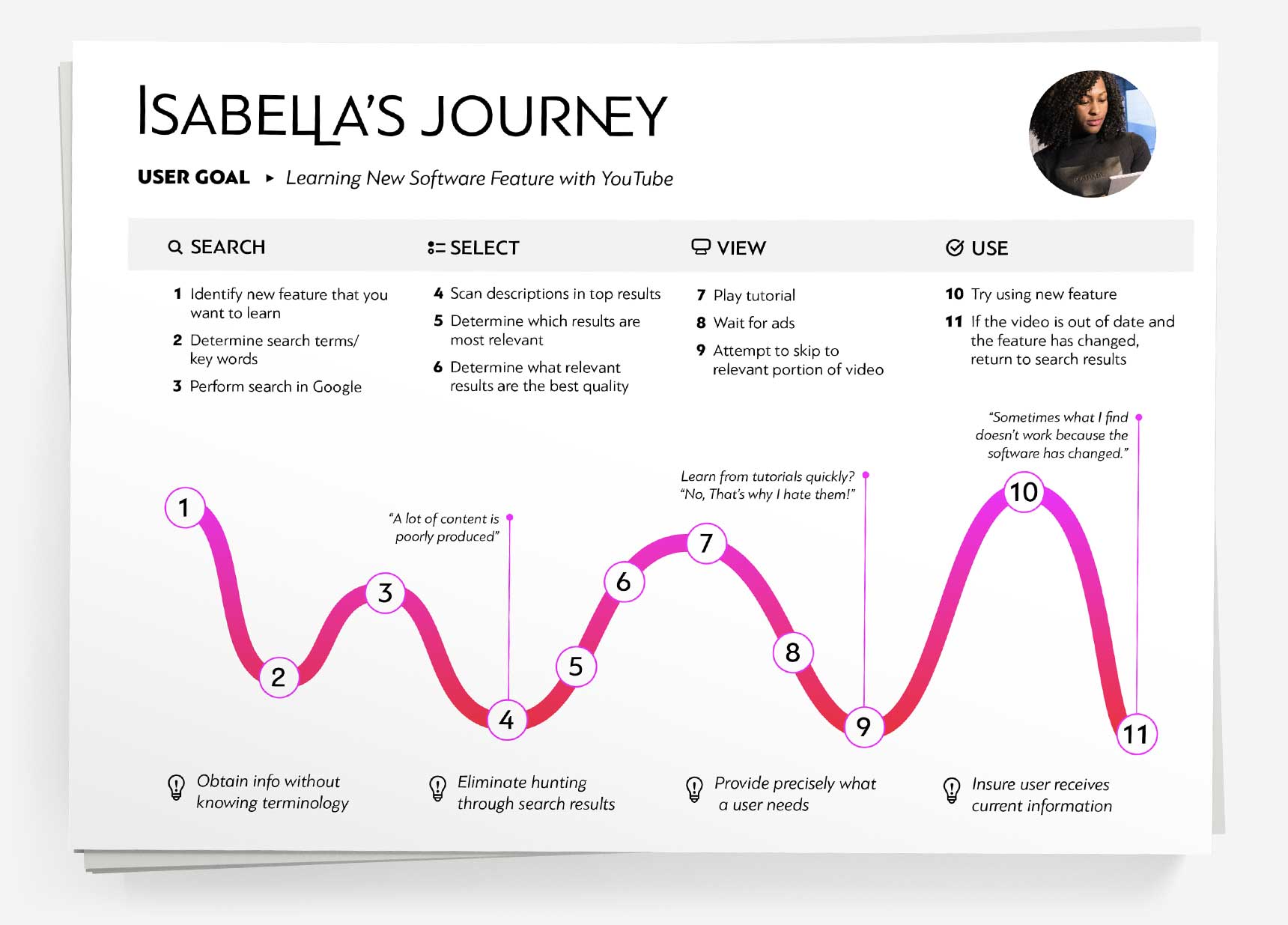
Journeys
Realizing the full potential of ChatMaven, required an understanding of how users currently learn new skills and obtain knowledge. I examined a journey where Isabella attempts to learn a software function with YouTube and Theodore attempts to locate vaccine information. It’s easy to see how both journeys could be greatly improved if the app could pair the user with someone more knowledgeable. Isabella struggles to learn a singular task quickly, while being bombarded with YouTube ads. Theodore struggles to find local information specific to his needs, frustrated that search results send him to the wrong websites.


Design
Wireflow
How might users like Isabella and Theodore connect with other knowledge seekers? I began tackling this challenge by creating a wireflow. ChatMaven would need to make it easy for users to both initiate and answer a discussion. The app would need to learn a user’s skills and ability to answer questions through a ratings system. An app like ChatMaven would also require a large community – so, a mechanism to invite friends would be essential.

Wireframes
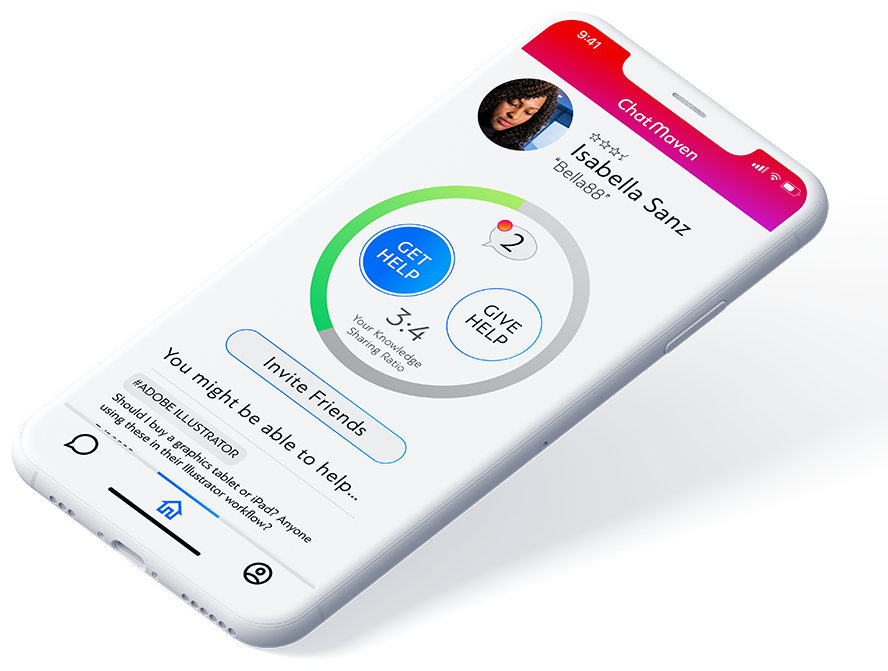
Having established the basic structure of the app, I began work on delivering a simple and very useable design. Implementation of the app’s concept – sharing knowledge to receive knowledge – involves some complexity. I wanted a design that achieved this symmetry with finesse. The home screen includes the user’s “knowledge sharing ratio,” by way of a doughnut graph. This graph makes it easy for users to see if they can continue placing requests.

Prototype
User Interface
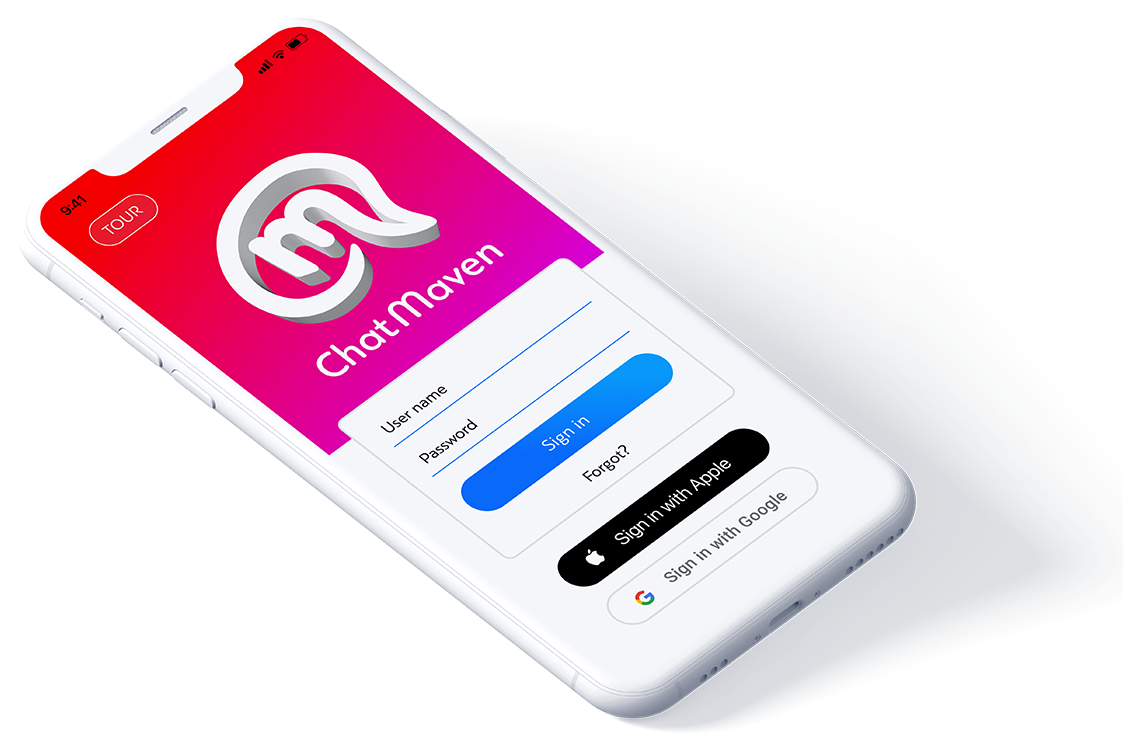
When designing the UI, I wanted to ensure that nothing got in the way of the app’s core functionality. My research had clearly shown users favored their OS’s preinstalled messaging apps. I realized a design that felt familiar was required. As many screens would be text heavy, I needed a somewhat utilitarian aesthetic. That said, I wanted to present the concept of the app – sharing knowledge – as something exciting. An app that was entirely plain and without any distinguishing flourish would not suffice. I added a bright gradient to headers. I designed an eye-catching logo and custom graphics to add visual interest.
Early testing revealed that the app could benefit from a tour. I developed an animated tour to help new users get started.
Future
More to Explore
ChatMaven offers so many possibilities. I have yet to tackle all of the intricacies of its design. Building the app and making it a success would be a formidable undertaking. The app would require a large user base to function properly. The most certain path to reaching the required scale would be through another established service. It is easy to envision possibilities for an app like this as part of LinkedIn Learning or Coursera.